Open qPCR LCD App
The Chai Open qPCR is a portable, powerful thermocycler designed for use outside traditional laboratories.
We needed a solution that allowed users to run experiments using only its built-in touch screen.
Context
Most thermocyclers are designed to be used in a lab environment with your laptop nearby. The Chai Open qPCR is designed to serve as a standalone lab anywhere in the world.
We designed the onboard LCD app to serve as the companion to our desktop software, allowing users to access and run their experiments or test kits in even the most remote locales without packing their laptop.
Contribution
Product Design, UI/UX, Design System
Team
CEO, Developer, Myself
Timeline
Winter 2022
Approach
Establish Use Cases
The vast majority of users controlled their Open qPCR with the desktop app. We started with a few core features to kickoff the MVP build.
Example:
As a user in the field, I want to run a test kit using the built-in LCD so I can run experiments without my computer.
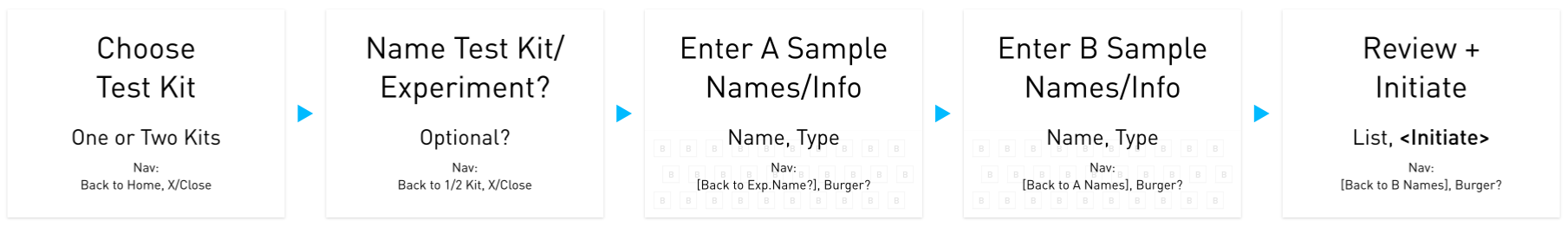
Outline Flows
Breaking down each feature in a simple text outline helps organize screen flows, anticipate obstacles/Highlight knowledge gaps, Note key directions to explore
Text-Only Wires
Low-fidelity wires are fast; no-fidelity wires are faster
Showing pure text helps stakeholders focus on the experience without the distraction of unpolished visuals
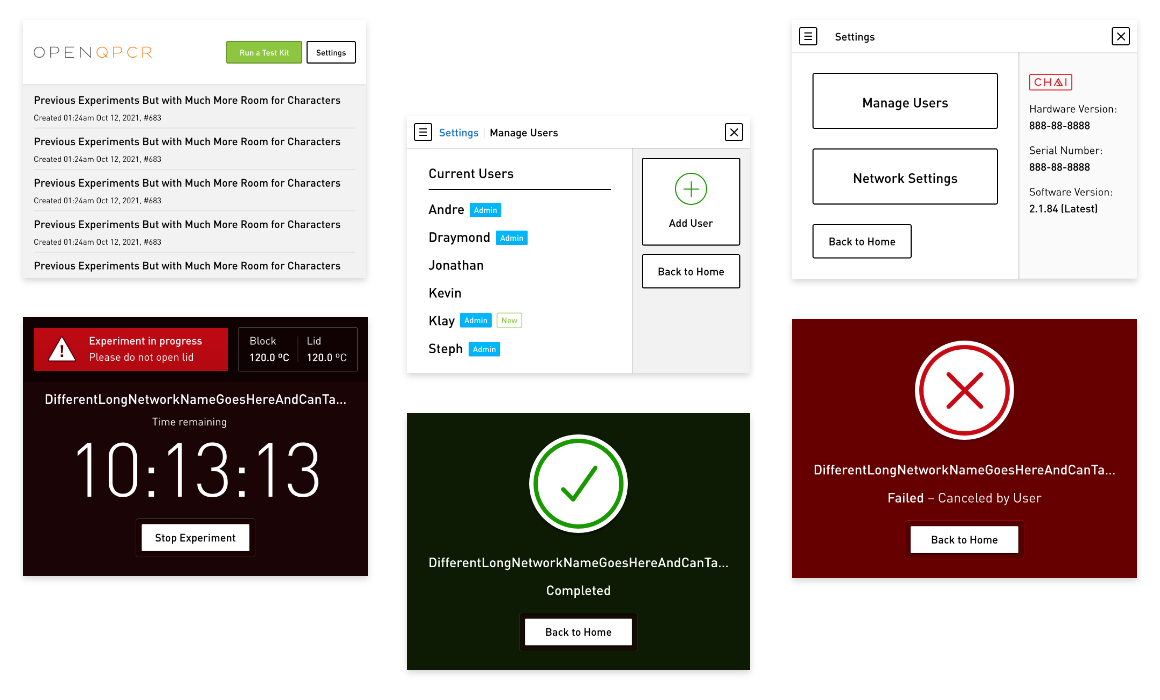
Low-Fidelity Wires
Once the foundation of the flows have been set, we begin building up visual fidelity, testing interactions, and developing the design system.
Getting the low-fidelity prototype on the hardware helped establish our design constraints. We designed for the screen’s low resolution, but overestimated its touch capacity. We scrapped our early swipe and gesture-based concepts in favor of simpler, one-touch inputs.
Visual Polish & Exploration
With the basic flows in place, we can explore options around the execution. We chose a mix of high-usage and visually complex screens to translate the desktop design system to the small screen.
The Experiment In Progress screen is the most viewed screen across all users. It was a fun screen to push visually and set a standard for the rest of the app.

Results & Takeaways
The app was scheduled for a tight, three-month development cycle and we delivered. Users appreciated the visual upgrades, and thrilled with the huge increase in standalone functionality.
I’m proud to have designed software that even non-scientists can use to get reliable, consistent results.
fin.
(This and below will not appear)
Old page below
Results & Takeaways
After just a few months, we had the LCD app up and running. Users appreciated the visual upgrades to the in-progress screens, and were thrilled with the huge increase in functionality, no extra device required.
I’m proud to have helped finally deliver on the promise of a portable real-time PCR lab that’s ready to work wherever you can plug it in.
Process
Establish Use Cases
The vast majority of users controlled their Open qPCR with the desktop app. We started with a few core features to kickoff the MVP build.
EXAMPLE:
As a user in the field, I want to run a test kit using the built-in LCD because I don’t have a computer or tablet.
Outline Flows
Breaking down each feature in a simple text outline helps organize screen flows, anticipate obstacles/Highlight knowledge gaps, Note key directions to explore
Outline Flows
Breaking down each feature in a simple text outline helps organize screen flows, anticipate obstacles/Highlight knowledge gaps, Note key directions to explore
Example Text Flow: Choose + Run a Test Kit
1. Land on Home Screen
Nav+Button: Run Test Kit
2. Choose Test Kit
Choose one or two kits
By brand(s)?
Choose specific kit(s)
List? +Search?
4. Enter Sample Names
Block-in keyboard
Offer default names?
Toggle between exps.*
Button: Review + Run?
5. Review + Run Screen
Sample name, type, well
Button: Edit
Back to Edit flow
Primary CTA: Run Exp.
Process
Establish Use Cases
The vast majority of users controlled their Open qPCR with the desktop app. We started with a few core features to kickoff the MVP build.
Outlines Flows
Breaking down each feature in a simple text outline helps organize screen flows, anticipate obstacles/Highlight knowledge gaps, Note key directions to explore
Text-Only Wires
Low-fidelity wires are fast; no-fidelity wires are faster
Showing pure text helps stakeholders focus on the experience without the distraction of unpolished visuals